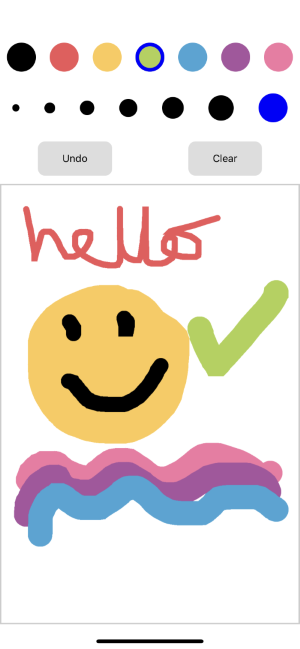
GitHub - vinothpandian/react-sketch-canvas: Freehand vector drawing component for React using SVG as canvas 🖌️

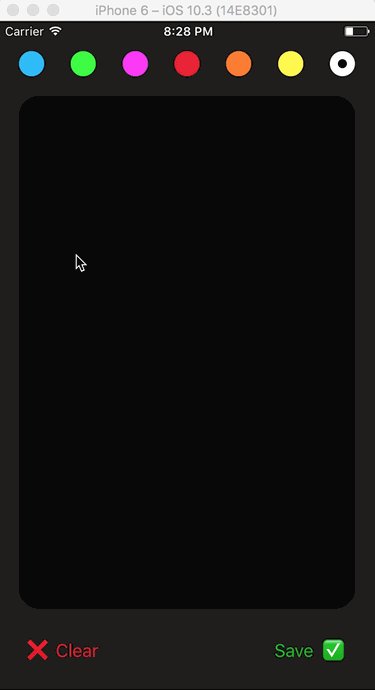
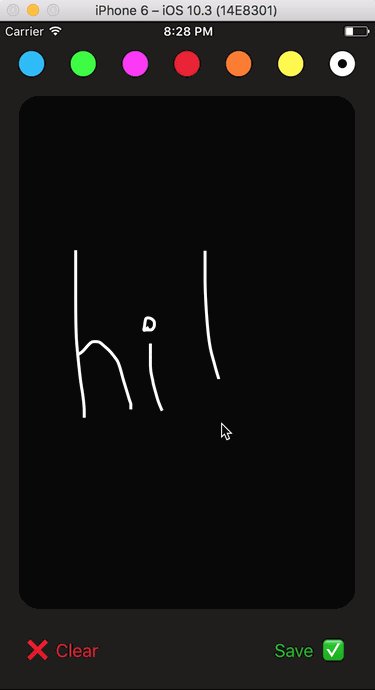
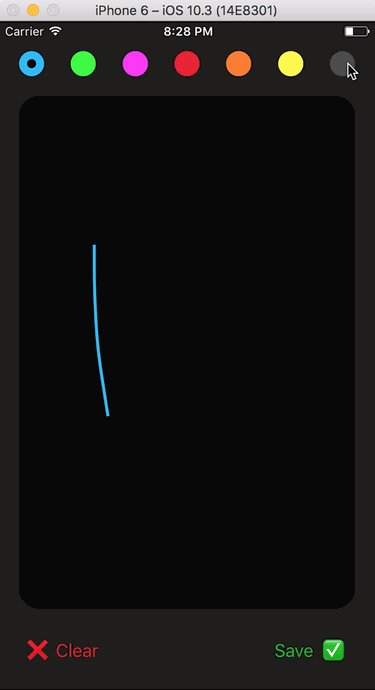
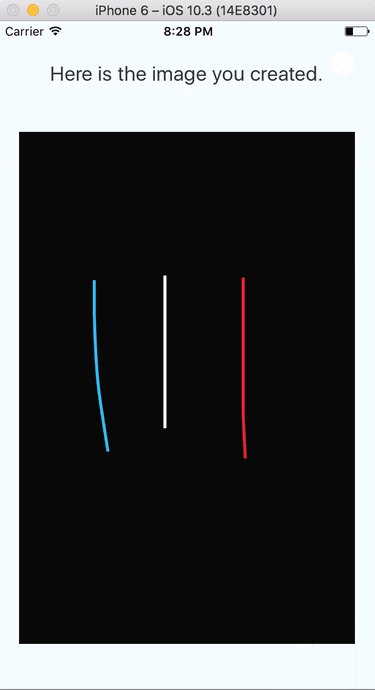
GitHub - jgrancher/react-native-sketch: 🎨 A React Native <Sketch /> component for touch-based drawing.

Nike React Vision Sneaker Coloring Pages - Created by KicksArt | Sneakers drawing, Nike react vision, Sneakers sketch
![How to build a Sketch plugin withTypescript and React [Part 1] | by Kévin Jean | Overlay Blog | Medium How to build a Sketch plugin withTypescript and React [Part 1] | by Kévin Jean | Overlay Blog | Medium](https://miro.medium.com/v2/resize:fit:2000/1*5fnAwf6Dv_Jn2jqn2EMugQ.png)
How to build a Sketch plugin withTypescript and React [Part 1] | by Kévin Jean | Overlay Blog | Medium